

- #Adobe xd hover states how to
- #Adobe xd hover states series
This component is now individually versioned (individual versions of existing components start at 5.0. Learn how to create component states for your project buttons by setting up a master component button inside of Adobe XD with hover and down states. This is also reflected in components using buttons: coach mark, dialog, and toast. View Adobe XD Challenge 1: Hover Effects. Now not only does the hover state on the parent component trigger, but the hover states on the nested components trigger as well. (Adobe XD States) Music Interactions (Adobe XD States) Like. In previous versions of XD, only one level of hover was supported meaning that when the Emoji picker was revealed, none of the components nested within it could be triggered. 
After you create multiple interactions, you can see the Interaction section displaying the defined interactions.
Changed the text size to font size 100 (15 px to 14 px on desktop, 18 px to 17 px on mobile) and adjusted the baseline alignment. Hover States Inspirational designs, illustrations, and graphic elements from the world’s best designers. For example, if you have a toggle switch that has both hover and tap states, you can define those interactions by repeating steps 4-7 twice to define the tap and hover states. Updated keyboard focus state to be more accessible. Separated button group into its own component. Added static color option (removed "over background" variant). Added style option (removed quiet option). From the official UI kit that was uploaded by XD for states, it has components in it with different states I.e, fail/Succuss states, On-Off States, Toggle States, Calender popup states, etc. Renamed "call to action" variant to "accent" and added outline style Like i initially mentioned we use the states as click states, rather than hover states. If you want to embed locally stored files, go to your Project Settings, and in the Files tab, you can upload your videos/GIFs/Lottie files from your computer and Anima will create a direct URL you can paste on the features’ modal. For more control over your videos/GIFs, We recommend to use a direct. And i want to create the mobile version of my web i copied a bunch of things including the button and it turns out the button that i copy pasted from 1920 X 1080 shares the same hover state. 
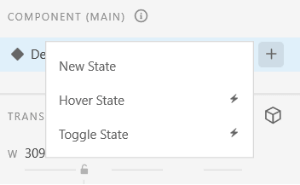
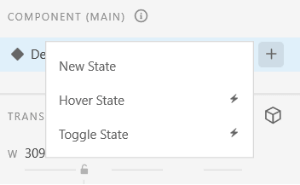
So I have a button component with a hover state for a 1920 X 1080 web artboard. YouTube and Vimeo do not allow to hide controls Im a complete begginer in adobe XD just want to put that out there.To see it, click Preview in Browser in the Anima Panel. Choose the Playback Settings you want: Auto Play, Loop, No Controls, Cover.Under the Smart Layers section, select Video/GIF In the properties panel to the right, click the ‘+’ button to open up a drop-down and select ‘Hover State’ to create a new hover state for our Avatar component.Because Adobe XD lets you add states to components, it emerges as the winner here. In XD you just create a component, add a hover state, then restyle the master component’s hover state right in place.
#Adobe xd hover states series
A flow is a series or set of artboards starting from one artboard (called a home artboard), which are connected to other artboards or screens via wires or interactions. Component States & Hover Adobe XD November Release 2019 Adobe Creative Cloud XD has a states feature to make it easier to design things like button hovers or switch toggles. The one feature that has already made it in is the ability to drag-n-drop a TXT file onto an element in a repeat grid or a bunch of images onto an image in a. Figure 6 An XD Component Winner: Adobe XD. Returns a collection of information on all flows across the entire document. The Adobe XD team demoed some work-in-progress support for built-in functionality at Adobe’s MAX conference, but we don’t know when that will make it into the product itself.
Select the layer that will become the video, GIF, Lottie animation For example, you can create a button component, then create a hover state to show how the button should behave when the user triggers a hover event. Because Figma is Web-based, your design file is a Web link, a single source of truth, and a collaborative space for your entire team. Comments are in a separate experience, and changes from different co-editors need to be merged manually. 
The embedded files can have the following playback settings: In Adobe XD, you design in one place but share in another. Videos can be in the form of a video player or simply a cover/hero video without any control buttons. With Anima, you can embed Videos, GIFs, and Lottie files in your website right from Adobe XD.








 0 kommentar(er)
0 kommentar(er)
